Projects
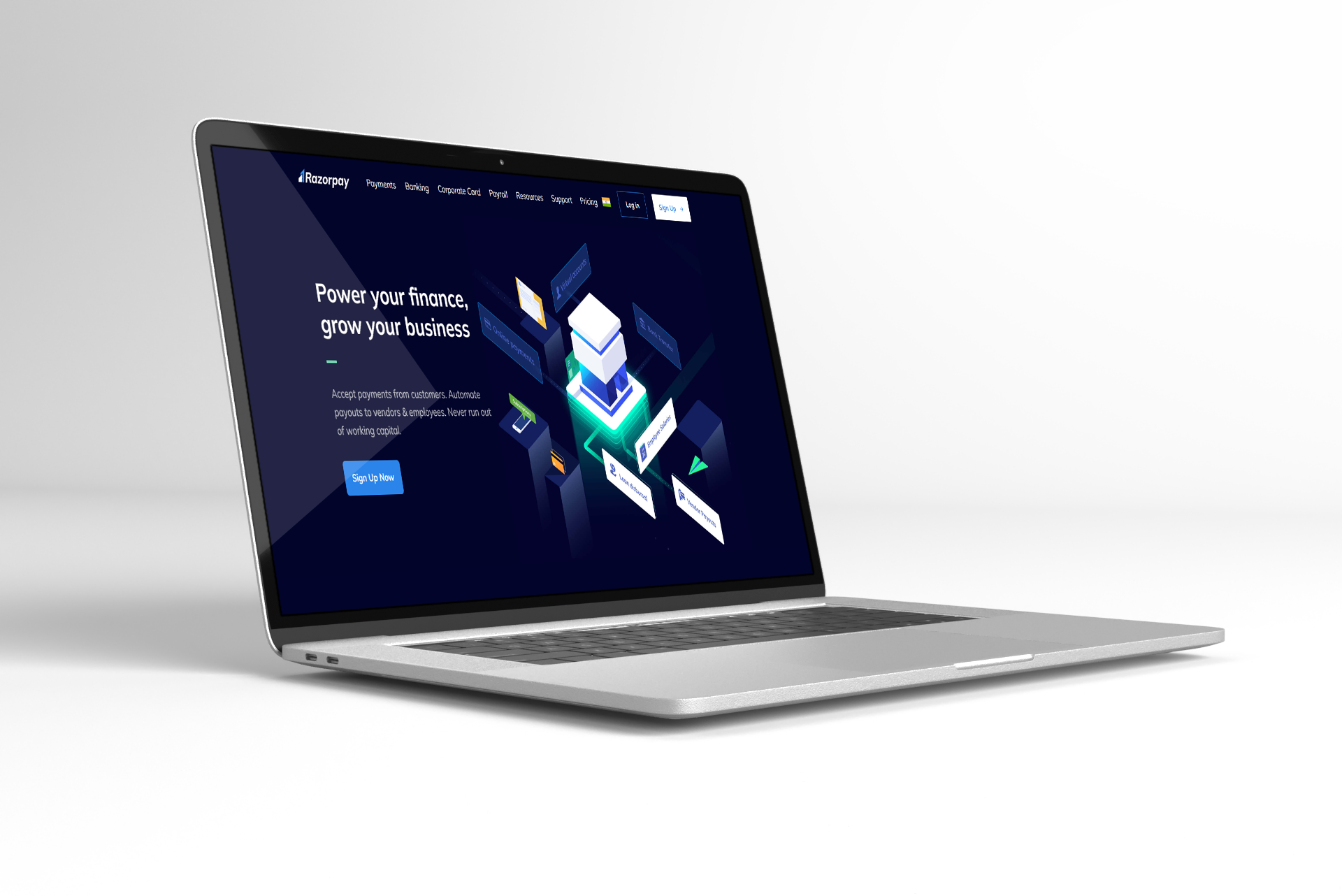
Razorpay Clone

Project Description
RazorPay Clone is a comprehensive platform designed to provide seamless payment solutions for businesses. With advanced features and robust technology, our website offers a secure and user-friendly payment gateway. Our blog features informative articles, tips, and guides written by our team of experts in the field. We welcome any questions or feedback through our Contact Us page and look forward to assisting you with your payment needs.
Technology Used


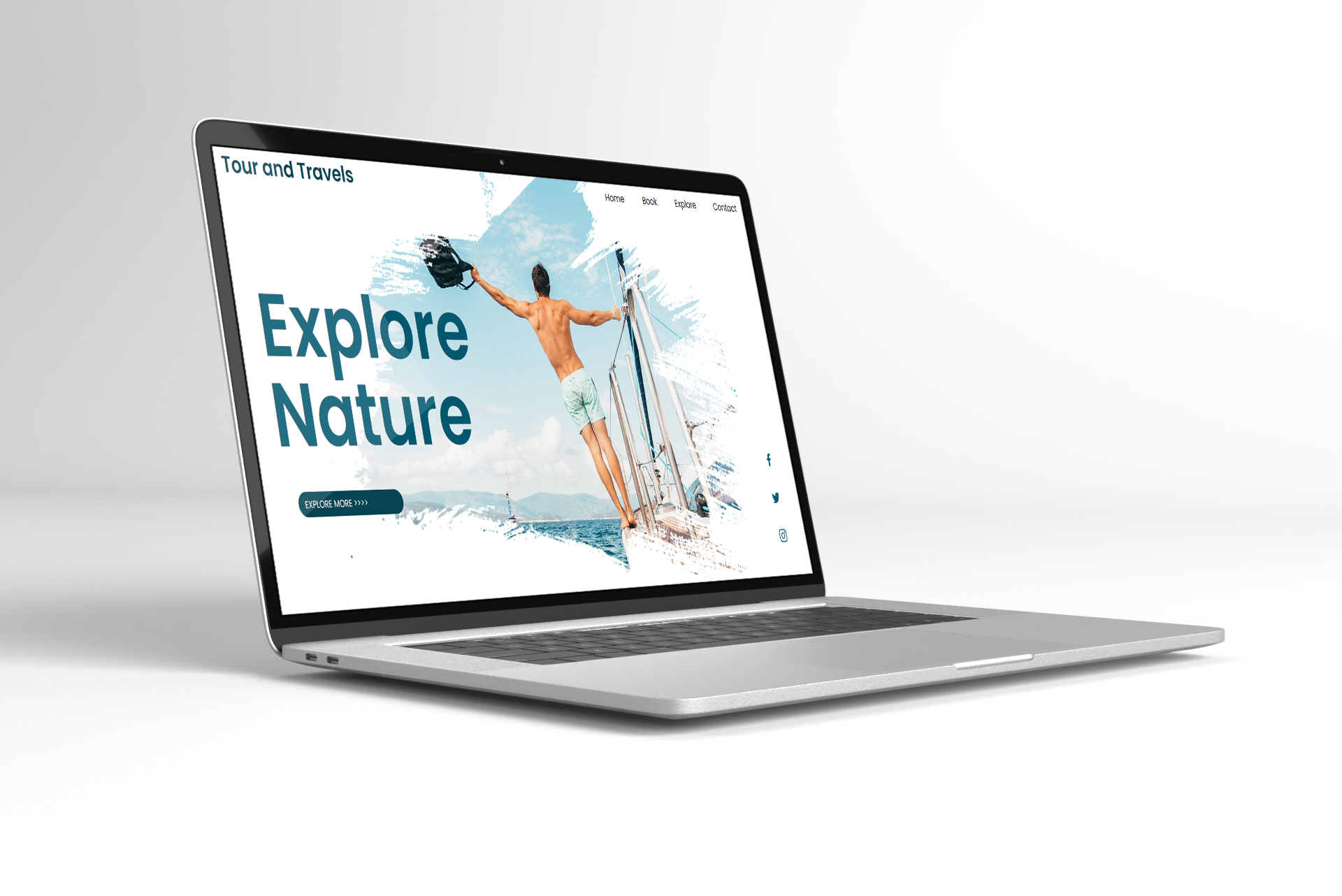
Tour and Travel

Project Description
Travel website is a comprehensive platform designed to help travelers plan their next adventure with ease. With detailed information about various destinations, activities, and local cuisine, our website caters to every type of traveler. Our blog features interesting travel stories, tips, and guides written by our team of travel experts. We welcome any questions or feedback through our Contact Us page and look forward to helping you plan your next unforgettable journey.
Technology Used


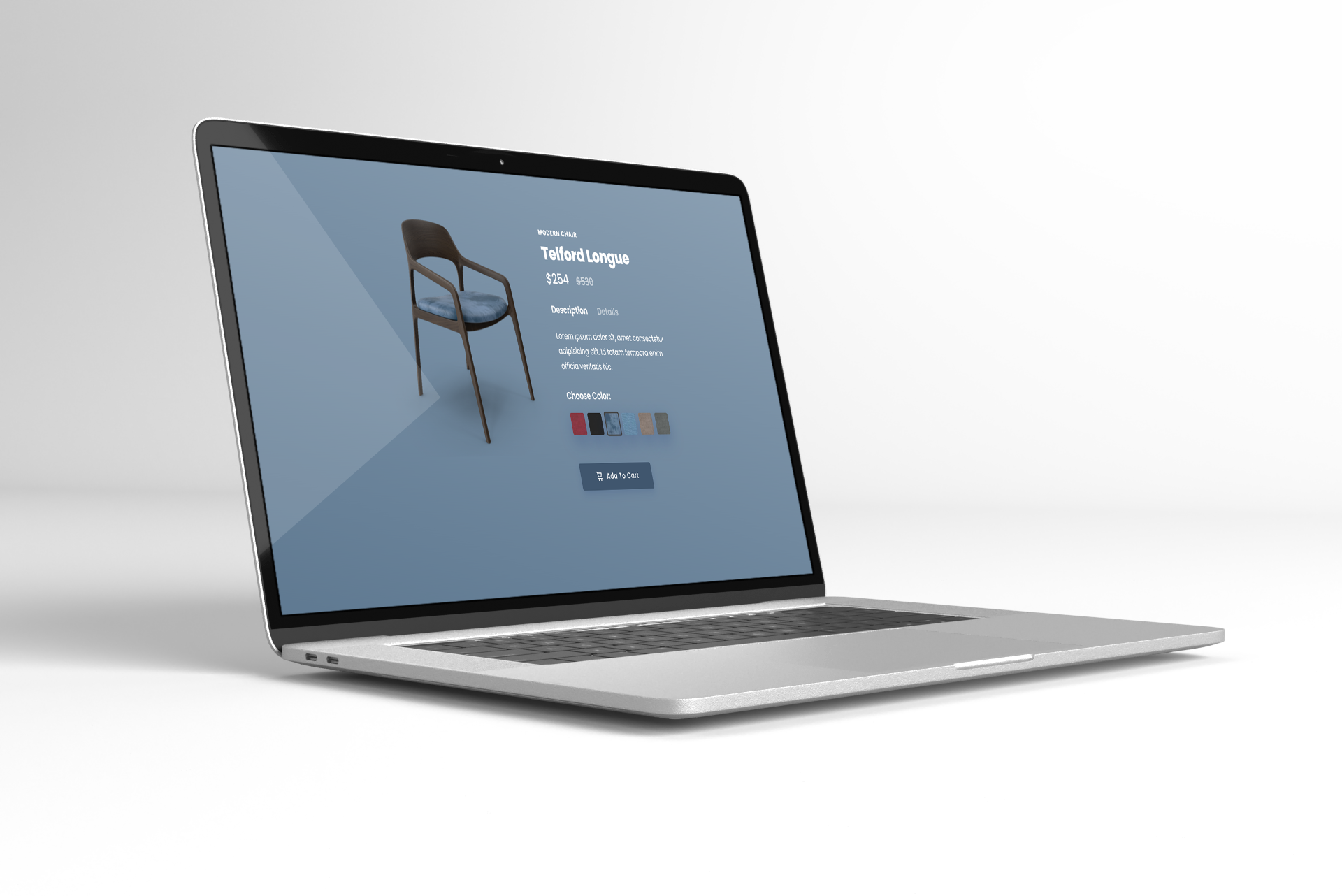
Modern Chair

Project Description
Modern chair project is a stunning example of what can be achieved with innovative design and technology. The chair features a sleek and contemporary design with a unique shaking animation that adds an extra layer of interactivity and engagement. The shaking animation, the chair also features a color-changing effect that allows users to customize the look of the chair to their liking.This allows users to change the color of the chair to match their mood or decor.
Technology Used


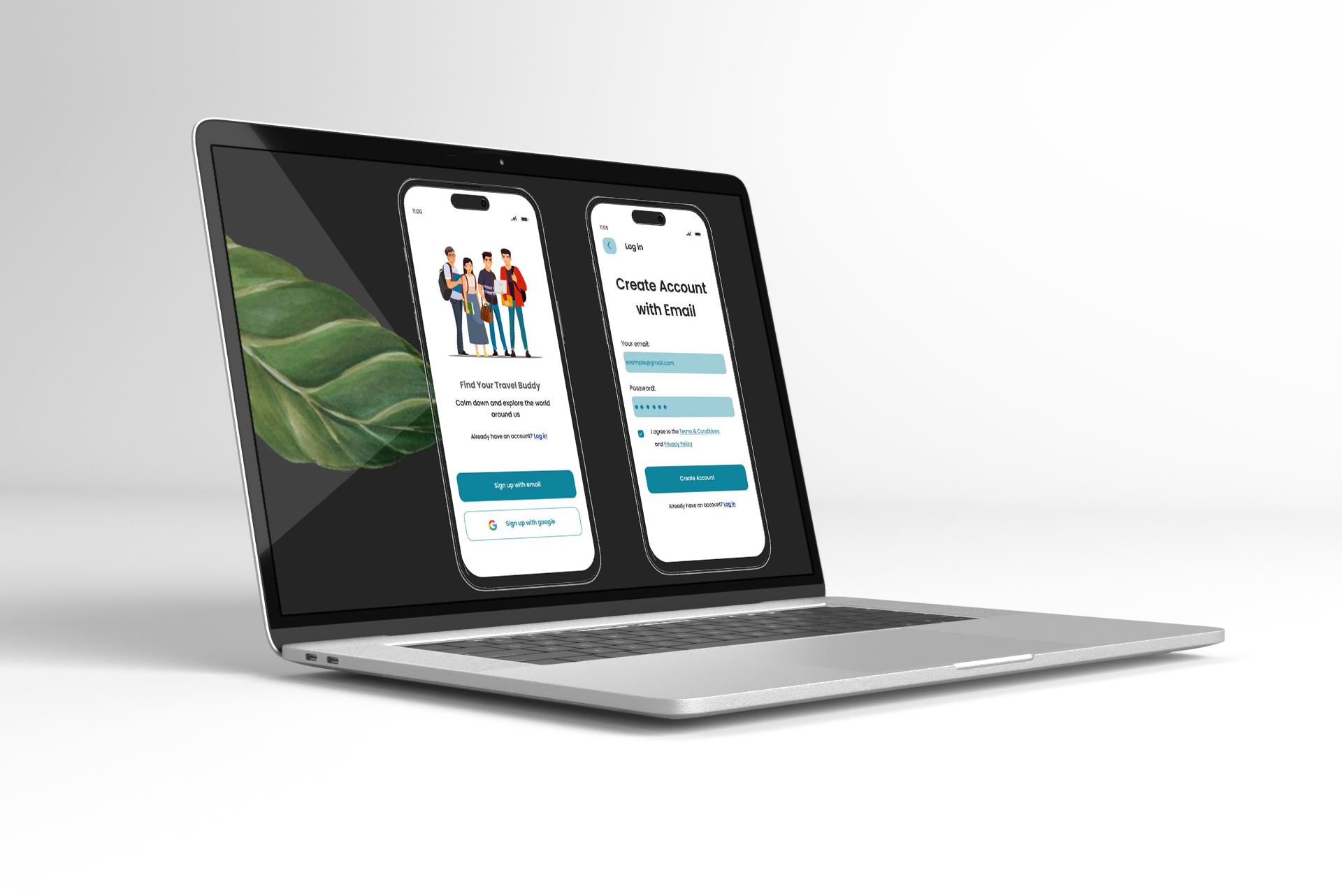
Sign In UI

Project Description
Using Figma, I created a beautiful sign-in/sign-up page. •The page is made to be simple to use and navigate. •My sign-up/sign-in page is a great representation of my design abilities.
Technology Used

Image Gallery

Project Description
Image gallery website is a stunning platform that showcases beautiful plant images in a clean and modern design. The website features a user-friendly interface with an intuitive layout that is easy to navigate. The user interface is designed using HTML and CSS, with a layout that is optimized for both desktop and mobile devices. The website features a top navigation bar with links to different sections of the site, such as flowers, trees, and succulents. The main content area is divided into sections, with each section displaying a selection of high-quality plant images. The images are displayed in a grid layout with clean borders and ample white space, creating a modern and minimalist look. The use of hover effects and animations adds an extra layer of interactivity and engagement.
Technology Used


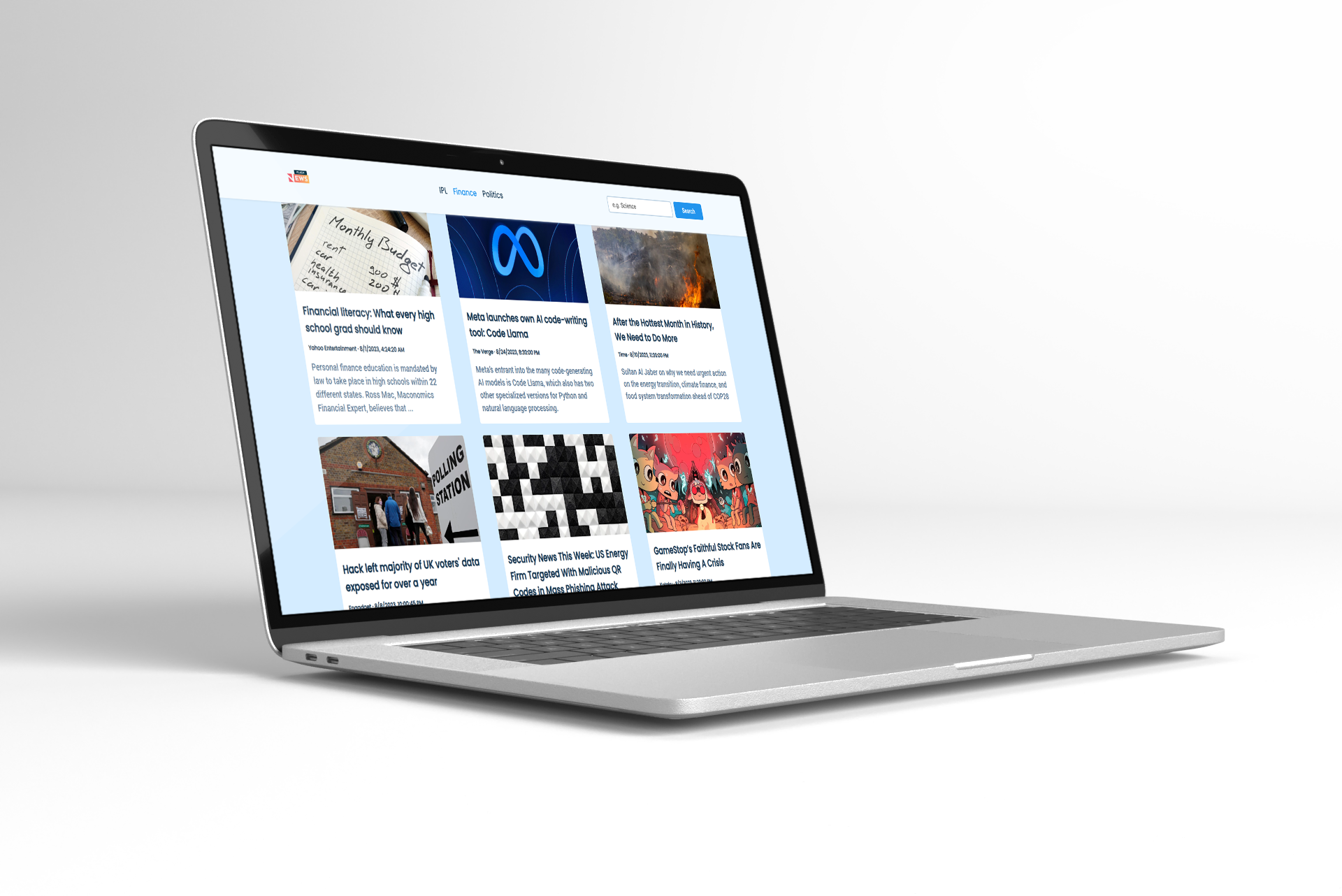
News Website

Project Description
News website is a comprehensive platform built using HTML, CSS, JavaScript, and News API that provides up-to-date news from around the world. The website features a clean and modern design with a user-friendly interface that is easy to navigate. The user interface is designed using HTML and CSS, with a layout that is optimized for both desktop and mobile devices. The website features a top navigation bar with links to different sections of the site, such as world news, business news, and sports news. The main content area is divided into sections, with each section displaying the latest news articles from various sources. The website is powered by News API, which provides access to thousands of news sources from around the world. The JavaScript is used to fetch the latest news articles from News API and display them on the website in real-time.
Technology Used



To Do List

Project Description
To-do list is a simple yet powerful tool built using HTML, CSS, and JavaScript that helps you stay organized and productive. The to-do list features a clean and intuitive user interface that is easy to use. The user interface is designed using HTML and CSS, with a layout that resembles a traditional to-do list. The list features an input field where you can enter your task, as well as buttons to add and delete tasks. The to-do list logic is implemented using JavaScript, which handles all the tasks behind the scenes. The JavaScript code is designed to be efficient and accurate, ensuring that the tasks are added and deleted correctly.
Technology Used



Calculator

Project Description
Calculator is a powerful tool built using HTML, CSS, and JavaScript that provides quick and accurate calculations for a wide range of mathematical operations. The calculator features a clean and intuitive user interface that is easy to use. The user interface is designed using HTML and CSS, with a layout that resembles a traditional calculator. The calculator features buttons for each number, as well as buttons for mathematical operations such as addition, subtraction, multiplication, and division. The calculator logic is implemented using JavaScript, which handles all the calculations behind the scenes. The JavaScript code is designed to be efficient and accurate, ensuring that the calculator provides accurate results every time.
Technology Used



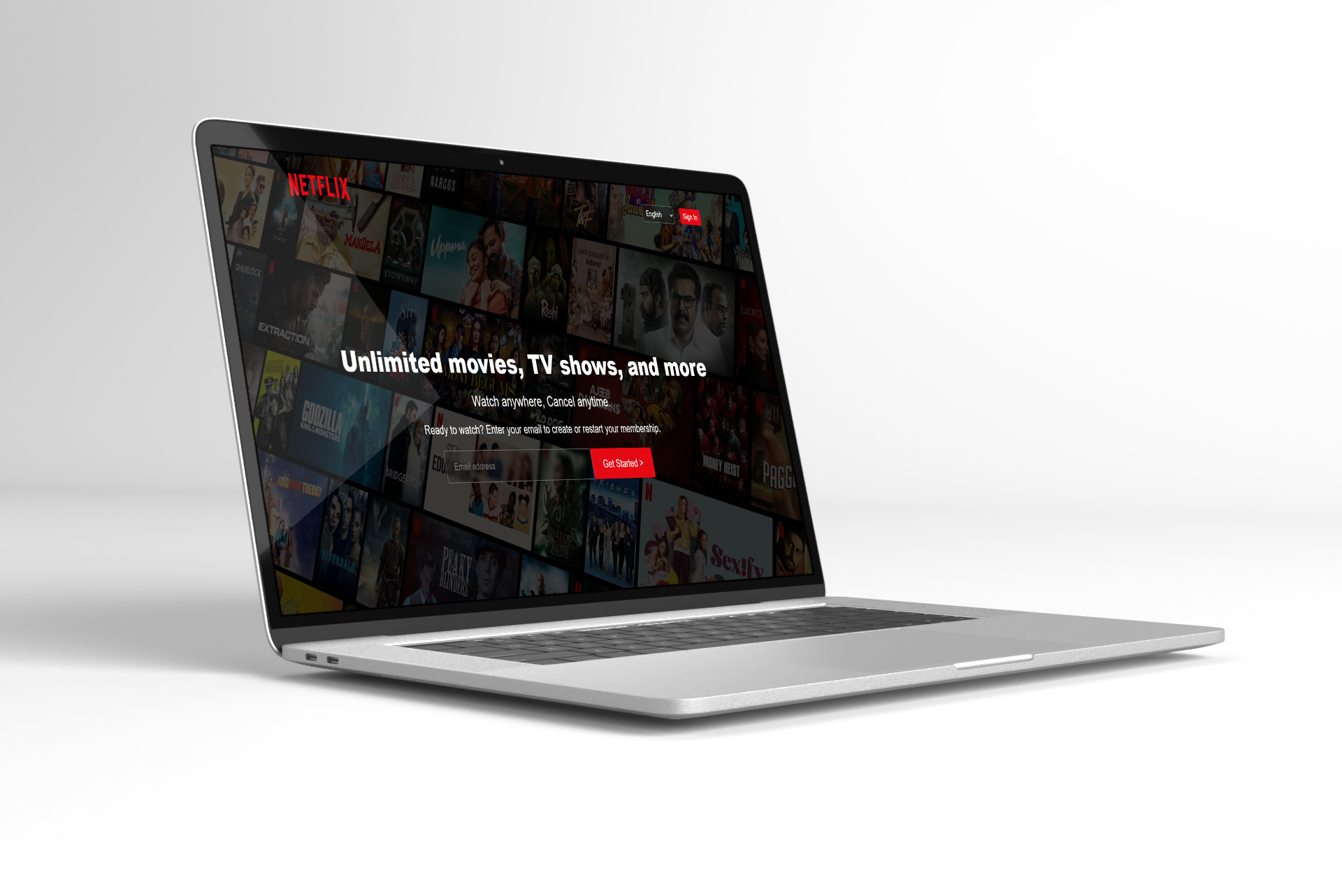
Netflix Home Page

Project Description
Netflix homepage showcases the power and versatility of HTML and CSS in web design. The homepage features a sleek and contemporary design, with bold typography and captivating imagery that immediately captures the user's attention. The user interface is crafted using HTML and CSS, with an intuitive layout that makes navigation effortless. The top navigation bar provides quick access to various sections of the site, including movies, TV shows, and documentaries.
Technology Used


Instagram Logo

Project Description
Our Instagram logo is made entirely of HTML and CSS code. The design team used HTML to create the basic structure of the logo, defining the shapes and layout of each element. CSS was then used to add color, shading, and other visual effects to the logo. The logo is fully responsive, meaning it will look great on any device or screen size.
Technology Used


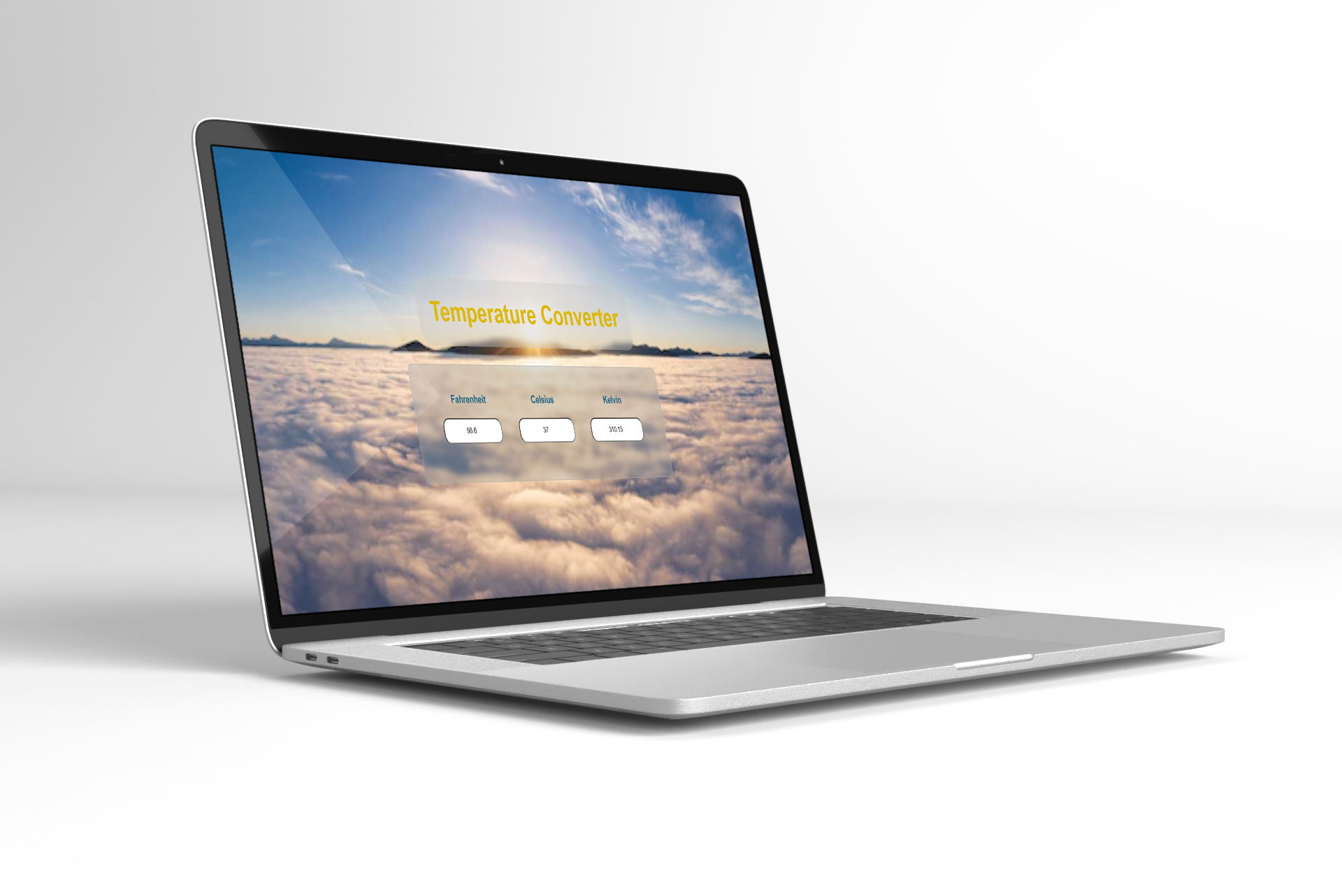
Temperature Converter

Project Description
Temperature converter is a powerful tool that allows you to easily convert temperatures between Celsius, Fahrenheit, and Kelvin. The converter is built using HTML, CSS, and JavaScript, making it both visually appealing and highly functional. The user interface is designed using HTML and CSS, with a clean and intuitive layout that is easy to use. The converter features input fields for each temperature scale, allowing you to enter the temperature you want to convert. The results are displayed instantly in real-time, making it easy to see the converted temperature in all three scales. The temperature conversion logic is implemented using JavaScript, which handles all the calculations behind the scenes. The JavaScript code is designed to be efficient and accurate, ensuring that the temperature conversions are always correct.
Technology Used



Analog Clock

Project Description
Analog clock is a beautiful and functional timepiece built using HTML, CSS, and JavaScript. The clock features a classic analog design with hour, minute, and second hands that move in real-time. The user interface is designed using HTML and CSS, with a clean and elegant layout that is easy to read. The clock face is designed to be highly legible, with large hour markers and clear minute and second markings. The clock movement is implemented using JavaScript, which handles all the calculations behind the scenes. The JavaScript code is designed to be efficient and accurate, ensuring that the clock hands move smoothly and accurately.
Technology Used


